개인 블로그나 SNS 같은 웹사이트를 운영하는 운영자가 자신의 블로그 지수를 높이기 위해 여러 다방면으로 고민을 많이 하게 됩니다. 블로그 지수를 높이기 위해 검색엔진최적화(SEO)를 많이 신경 써야 하는 부분인데요, 이 부분을 모르시는 분들이나 알면서도 귀찮아서 그냥 넘어가는 분들이 많을 거라 예상됩니다.
그중에서도 이미지 ALT태그 삽입은 검색엔진최적화(SEO) 중에서도 가장 기본적인 건데요. 그럼 ALT태그란 무엇이고, 또 올바른 사용법에 대해서 알아보도록 하겠습니다.
- ALT태그란?
ALT태그 또는 ALT속성은 이미지의 대체 텍스트(Alternative text)를 뜻합니다. 이미지에 대체 텍스트를 삽입하는 이유는 이미지를 볼 수 없는 환경에서 이미지를 표현해야 하는 경우에 대체 텍스트를 삽입합니다.
예를 들어 시각장애인의 경우 이미지를 알 수 있도록 하기 위한 목적으로도 사용됩니다. 또한 동시에 이미지를 검색엔진최적화(SEO) 시키는 중요한 역할도 함께 한다고 보시면 되겠습니다.
구글이나 여러 웹사이트에서 이미지 검색이나 검색엔진최적화(SEO)를 통한 트래픽을 원한다면 올바른 ALT태그 삽입방법을 알아야 합니다. 올바른 ALT태그 삽입은 검색로봇이 콘텐츠를 잘 이해하고 수집할 수 있도록 많은 도움을 주게 됩니다.
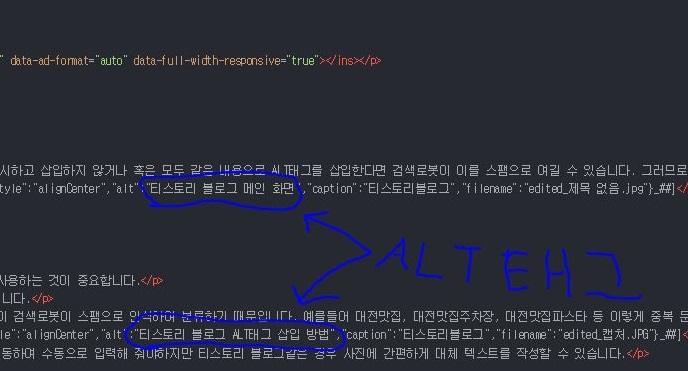
ALT태그는 HTML 형식 중 META의 한 종류로 이미지에 값을 부여하는데 웹사이트를 운영 중 이를 무시하고 삽입하지 않거나 혹은 모두 같은 내용으로 ALT태그를 삽입한다면 검색로봇이 이를 스팸으로 여길 수 있습니다. 그러므로 각각의 이미지마다 다른 내용을 삽입하는 것이 중요합니다.

- ALT태그 삽입 방법
<img src="image.pnp" alt="이미지 내용">
우선 위와 같은 방식으로 표현합니다. 이미지와 대체할 텍스트는 이미지 내용과 같은 텍스트를 사용하는 것이 중요합니다.
주의할 점은 본문의 내용을 길게 그대로 넣는 것이 아닌 이미지에서 보여주는 상황만 삽입하면 됩니다.
또한 대체할 텍스트가 너무 반복적으로 삽입하는 것은 좋은 방법이 아닙니다. 위에서 언급하였듯이 검색로봇이 스팸으로 인식하여 분류하기 때문입니다. 예를 들어 대전 맛집, 대전 맛집 주차장, 대전 맛집 파스타 등 이렇게 중복 문장보다는 실제 가게 이름이나 주차장 이름을 적어 넣으시는 게 바람직합니다.


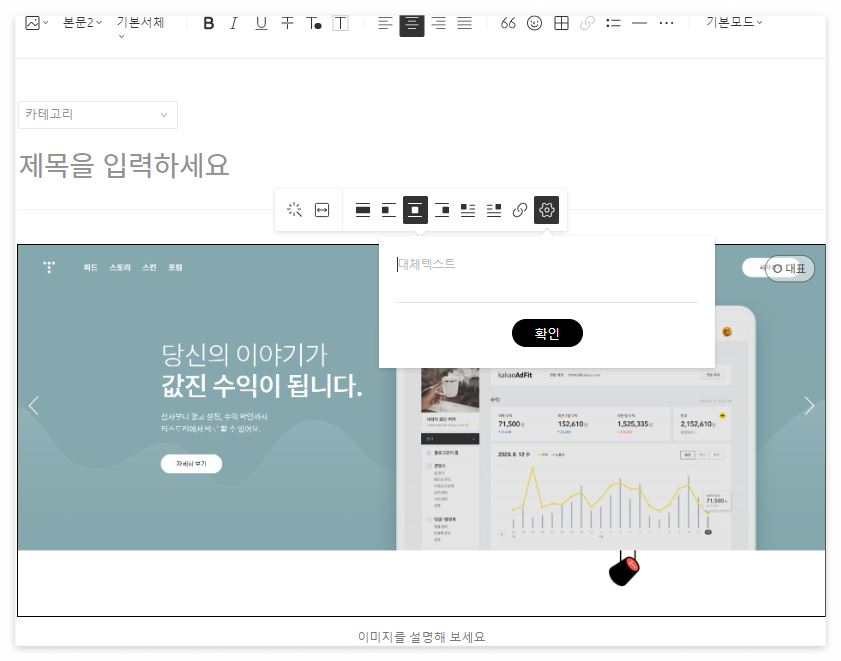
위 사진은 티스토리 블로그에서 글을 작성하는 모습인데요, 보통 위에서 언급하였듯이 HTML로 이동하여 수동으로 입력해 줘야 하지만 티스토리 블로그 같은 경우 이미지에 간편하게 대체 텍스트를 작성할 수 있습니다.
이렇게 작성 후 HTML 모드로 들어가셔서 확인하시면 <alt="내용">을 보실 수 있습니다.
이렇게 검색엔진최적화(SEO)를 위한 가장 기초적인 ALT태그를 꼭 삽입하여 검색로봇이 본문 내용과 잘 연관 지어 노출될 수 있도록 신경 써줘야 합니다.
ALT태그는 필수요소입니다. 또한 대체 텍스트를 반복적으로 사용하여 스팸성 콘텐츠로 인식하는 것을 방지하기 위해 검색로봇이 조심스럽게 다루는 부분이기도 합니다.
그렇기 때문에 ALT태그에 대해서 잘 이해하고 올바르게 사용하는 것이 중요하겠습니다.
'김바삭의 블로그 사용 팁' 카테고리의 다른 글
| [구글 애널리틱스] 티스토리 블로그 구글 애널리틱스 연동 및 사용방법 (2) | 2021.06.30 |
|---|---|
| [텐핑] 티스토리 블로그 텐핑 광고 모바일 버전 설치 (0) | 2021.06.23 |
| [네이버 서치 어드바이저] 티스토리 블로그 노출 가입 연동 rss 및 사이트맵(sitemap) 등록 방법 (0) | 2021.06.18 |
| [구글 애드센스] 티스토리 블로그 구글 애드센스에 가입 승인 연동시키기 (2) | 2021.06.15 |
| [쿠팡 파트너스]쿠팡 파트너스 광고 가입하는 방법 광고수익 : 추천인 AF7889367 (0) | 2021.06.10 |